Order Management Platform Design
An end-to-end design project to help employees achieve effective fulfilment and customer service
Project type: UX/UI design
Period: Over the course of 3 month commencing in December, 2023
My Role and Team: UX/UI Designer
1.The project background
Makro, a wholesaler supermarket offering omni channel commerce, aimed to enhance their operational process with a new workflow and order management system.
The prior order management platform involved multiple stakeholders, but for the initial MVP, we focused on customer support officers (CS) at the HQ office and order control admins (OCS) at 154 stores in Thailand. The working team were made aware that there was a need to migrate the fulfilment functionality to a new platform to enhance its performance.
2. Understanding the problem space
Contextual inquiry and stakeholder interview
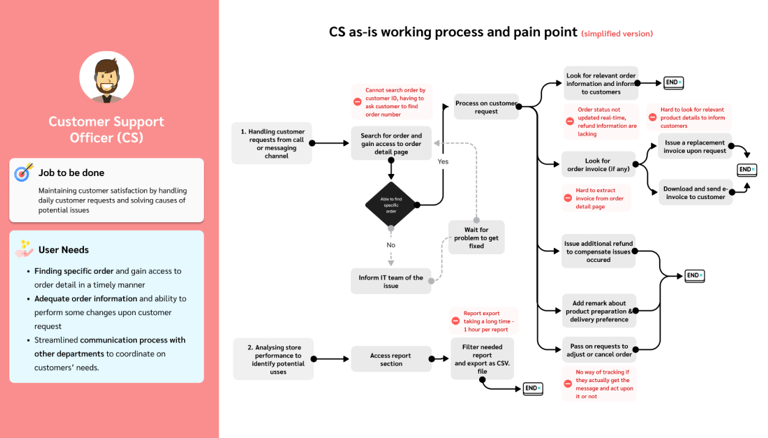
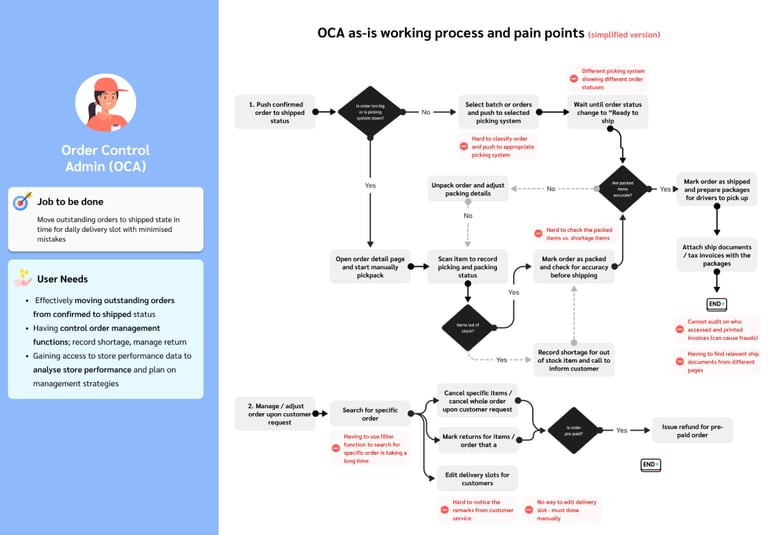
To gather requirements and explore how we might improve the process with the new platform, I conducted contextual inquiry at the fulfilment section of a physical brunch, and arranged stakeholders interview with the users of the platform; order control unit and customer support staff.
As a result, I mapped out current workflows, detailing activities and tools need of each process covering all interactions. For example, the picking process where the picking staff interacted with different system while picking and placing the products. Similarly, the record shortage process involved both digital interaction with the picking system in a mobile device, and manually crossing the items off the picking document.
From data gathering, initial problems that were brought up with the prior version of the platform were around:
1) Non-inclusive details for customer service staff
2) Performance issues around real-time order fulfilment status
3) Usability towards order management functionalities
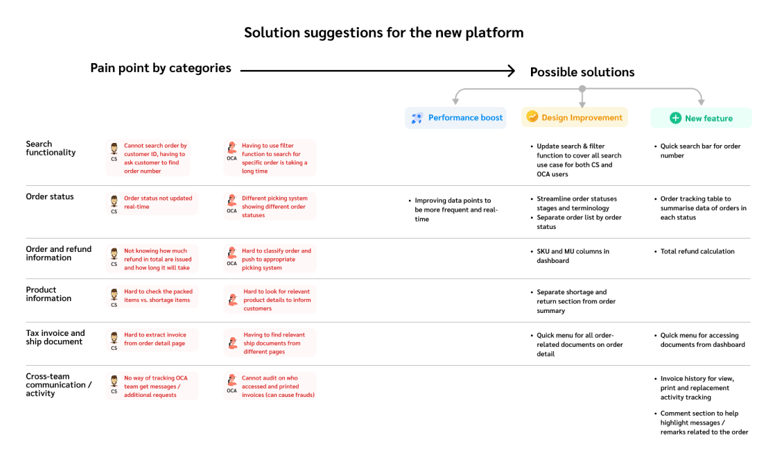
Opportunities for improvement
After reflecting upon current workflow and pain points, I collaborated with a product owner and a tech lead to propose a list of solutions addressing user problems. We categorised the suggestions into three areas:
1) Performance Boost: Focused on enhancing API workflows and data points to improve platform performance.
2) Design Improvement: Aimed at resolving usability issues within existing functions and features.
3) New Features: Introduced to enhance user workflows.






3. The design process
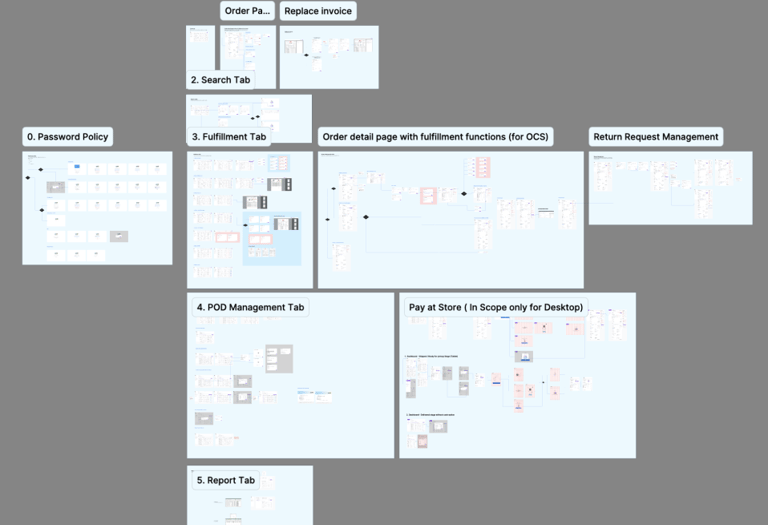
Wireframe Development to Meet User Needs Across Roles
After defining the scope for the new platform, I began creating wireframes focused on essential functionalities for different user roles, including the order control unit and customer service staff. I aimed to streamline pages with overlapping functions, such as the order detail page, accessible by both teams but with role-specific permissions functionalities.
The wireframes were developed flow by flow, with iterative review sessions to ensure alignment. Typically, each review cycle started with an internal check with the product owner, followed by demo sessions with developers and QAs, and concluded with weekly feedback sessions with business stakeholders.
In the final wireframes, we included key flows such as the dashboard, search capabilities, fulfillment processes (picking, packing, and shipping), and return management.
Finalising the UI by Adapting Two Design Systems
Starting with Medusa’s built-in design system, I integrated existing components with Makro PRO branding colours and design elements from our customer-facing app and website.
However, after collaboration with other designers and initial user testing, I received feedback about certain colour contrasts being insufficient. In response, the UI was revised with higher-contrast text to improve readability, while maintaining a clean, minimal layout to prevent overload from dense fulfilment information.


4. The design outcome
The new order management platform was successfully designed to support all MVP features based on user requirements, though some functionalities were limited due to development capacity constraints. In April 2024, the platform was launched in four pilot stores, effectively managing real orders from user applications.
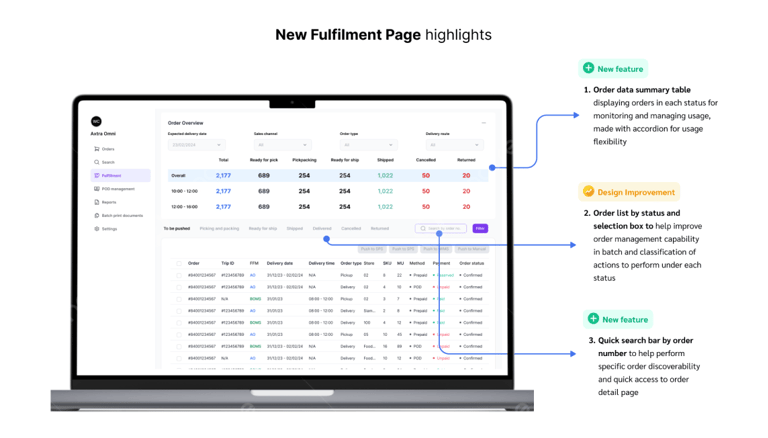
Examples of the designed pages I created:
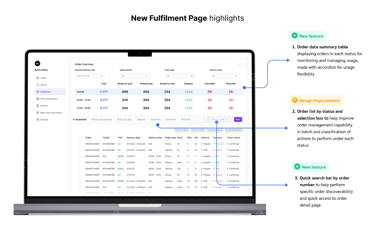
1) Dashboard Design: The new dashboard features a data summary, enabling store admins to easily track the progress of fulfilment activities and ensure timely order completion.
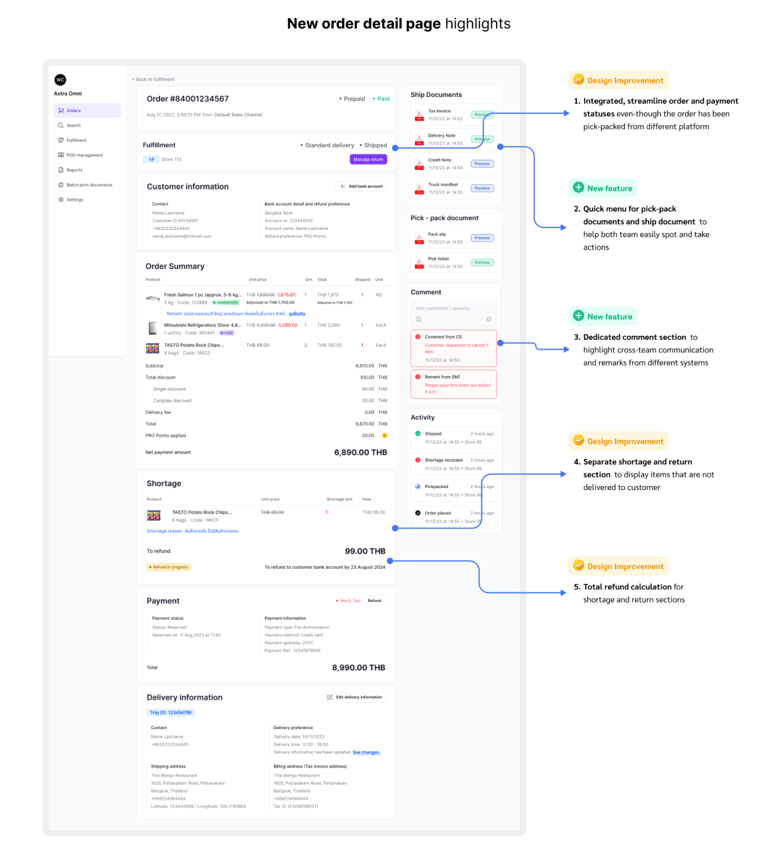
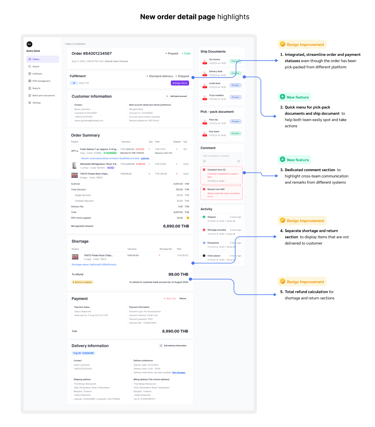
2) Order Detail Page: Designed to support the customer service team with access to all relevant order information, this page also provides order control admins with the manual fulfilment function they need.




5. My personal takeaways
1) End-to-end design involvement
Being involved in the complete design process—from gathering requirements to delivering the final UI—was invaluable. Working closely with stakeholders to define needs allowed me to ensure the design aligned with real user requirements, and seeing the project through to the final interface made each stage more cohesive and purpose-driven. This experience reinforced the importance of understanding the full product journey to create a truly user-centered design.
2) Expanding skills from UX to UI and design system adaptation
This project provided a significant learning opportunity as I extended my focus from UX into more detailed UI design and design system adaptation. Integrating branding within the Medusa design system required attention to both aesthetics and functionality. This experience taught me how to balance user experience principles with visual consistency, and it broadened my understanding of creating scalable, flexible interfaces across applications.
3) Effectiveness of cross-functional collaboration
Working within a cross-functional team was especially impactful due to the short feedback loops and unified focus on a common goal. Regular, quick feedback sessions with developers, product managers, and stakeholders kept everyone aligned and allowed us to make iterative improvements swiftly. This collaborative environment highlighted the value of teamwork and communication, showing how collective focus and shared objectives can drive more efficient and effective product development.
Anya Hemtanon
Crafting user experiences with a lean approach
anyahem.info
© 2024. All rights reserved.
